HTTP запросы ― это сообщения, отправляемые клиентом, чтобы инициировать реакцию сервера․ Эти запросы включают метод HTTP (например, GET, PUT, POST) и стартовую строку, описывающую требуемое действие․ На серверах HTTP-ответ является сообщением, которое передается клиенту в ответ на его запрос, и имеет структуру, аналогичную структуре HTTP-запроса⁚ стартовая строка, заголовки и тело․
Анализ HTTP-запросов и их влияние на производительность сайта, основанного на WordPress, является ключевым аспектом оптимизации работы веб-страницы․ Это важно для обеспечения быстрой загрузки сайта, привлечения аудитории и увеличения конверсии․
- Как работает анализ HTTP-запросов?
- Влияние HTTP-запросов на производительность WordPress
- Оптимизация HTTP-запросов в WordPress
- Что такое HTTP-запрос?
- Анализ HTTP-запросов
- Влияние количества HTTP-приложений на WordPress
- Подсчет количества HTTP-приложений
- Используйте Firefox
- Используйте Google Chrome или Opera
- Как и чем увеличить количество HTTP-приложений
- Минификация в сравнении с HTTP-запросами
- Как уменьшить количество HTTP-запросов на вашем сайте WordPress
- Заключение
- PageSpeed Insights: что нового в 2023 году?
Как работает анализ HTTP-запросов?
HTTP-запросы отображают, каким образом клиентское приложение взаимодействует с веб-сервером․ Анализируя количество запросов, можно понять, какие компоненты страницы (изображения, CSS, JavaScript) необходимо загрузить для ее отображения․ Чем больше HTTP-запросов, тем дольше страница будет загружаться, особенно на WordPress-сайтах с большим количеством изображений и компонентов CSS и JS․
Влияние HTTP-запросов на производительность WordPress
Как сказано в правилах производительности Yahoo, большая часть времени ответа веб-сайта приходится на фронтенд․ Уменьшение числа компонентов страницы поочередно снижает количество HTTP-запросов, необходимых для ее загрузки, что способствует ускорению работы сайта․ Быстрая загрузка страницы ведет к более активному привлечению пользователей и увеличению конверсии․
Оптимизация HTTP-запросов в WordPress
Для уменьшения количества HTTP-запросов на WordPress-сайте можно использовать следующие методы⁚
- Ограничьте использование изображений, объедините файлы CSS и JavaScript․
- Подключайте плагины только при необходимости, избегайте загрузки лишних компонентов․
- Удалите или замените неоптимизированные плагины, используйте ленивую загрузку․
- Минимизируйте и объедините файлы CSS и JavaScript темы․
- Используйте плагины для минимизации и объединения CSS и JavaScript, такие как WP Minify, Better WordPress Minify или W3 Total Cache․
Также важно понимать, что установка большинства плагинов увеличивает количество HTTP-запросов, поэтому следует выбирать плагины с учетом их потенциального влияния на производительность сайта․
Уменьшение числа HTTP-запросов на сайте WordPress существенно влияет на его производительность․ Эффективная оптимизация HTTP-запросов позволит ускорить загрузку страницы, улучшить пользовательский опыт и повысить конверсию․ Понимание работы и оптимизации HTTP-запросов необходимо для достижения высокой производительности WordPress-сайта․
Не забывайте, что анализ HTTP-запросов и их оптимизация ‒ это непрерывный процесс, который требует внимания и регулярного обновления, чтобы поддерживать высокий уровень производительности сайта․
Скорость загрузки современного сайта влияет на удержание посетителей, их заинтересованность и, в конечном счете, на конверсию. Во-вторых, на скорость загрузки сайта влияет множество факторов, и одним из самых важных является количество HTTP-приложений.
В этой статье объясняется, что такое HTTP-запросы, количество запросов, относящихся к конкретному сайту, как это количество влияет на производительность WordPress, как различные добавки и темы могут замедлить скорость загрузки сайта и как это решить Проблемы с низкой скоростью.
Что такое HTTP-запрос?
Когда браузер просматривает страницу, он запрашивает различные статические элементы страницы (например, стили CSS, сценарии JavaScript, изображения) у веб-сервера HTTP, а сервер в ответ отправляет браузеру нужные файлы.
Запросы, отправленные браузером серверу по протоколу HTTP, вызываются.HTTP-запросы».
Анализ HTTP-запросов
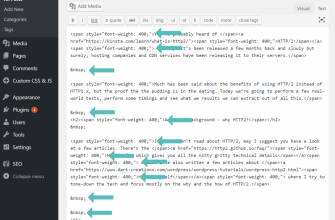
Чтобы лучше понять, что означают HTTP-запросы, посмотрите на HTML-код простого веб-сайта.

Как вы можете видеть, на этой странице содержится четыре HTTP-приложения.
Влияние количества HTTP-приложений на WordPress
Как описано вПравила производительности Yahoo:
80% среднего времени отклика веб-сайта зависит от производительности фронт-энда. Большая часть этого времени уходит на загрузку всех элементов страницы, включая графику, стили, скрипты и флеш-движущиеся конструкции.
По мере уменьшения количества этих элементов уменьшается количество HTTP-приложений, необходимых для производительности страницы. Это ключ к созданию простых в использовании веб-сайтов.
Из приведенной выше выдержки можно сделать правильный вывод, что чем меньше количество HTTP-приложений, тем быстрее сайт. Поэтому средний сайт WordPress с большим количеством изображений, стилей и скриптов, как правило, работает медленнее.
Подсчет количества HTTP-приложений
Количество приложений на странице несложно подсчитать, расширив браузерFirefoxНазываетсяFirebugили встроенныйопера иGoogle Chrome Инструменты "Проверьте элемент».
Используйте Firefox
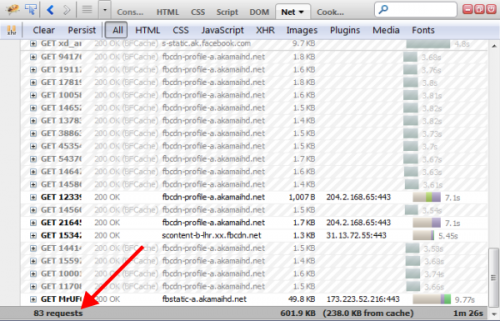
Проверьте это с помощьюFirebug Установлено:.
Откройте свой блог WordPress и нажмите F12, чтобы открыть консольFirebugНажмите на "Вкладки". Если не разрешено, то разрешить? Обновите страницу сайта.Firebug Арестовывать и записывать все HTTP-приложения? В нижней части вкладки вы увидите общее количество заявок.

Используйте Google Chrome или Opera
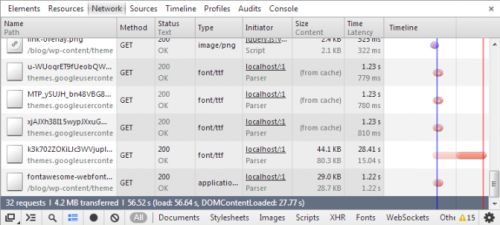
В отличие от Firefox, использование Opera или Google Chrome не требует установки каких-либо расширений. Вы можете использовать инструменты, встроенные в эти браузеры.
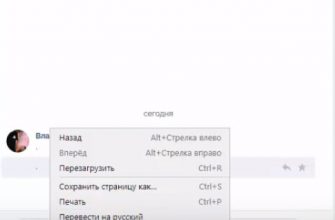
Следующие шаги можно использовать в обоих браузерах
Открыть свой сайт в WordPress? Щелкните правой кнопкой мыши на странице, чтобы выбрать ее".'Исследовать предметы'.Нажмите кнопку "Переход по вкладкам", чтобы обновить страницу сайта. В нижней части вкладки вы увидите общее количество заявок.

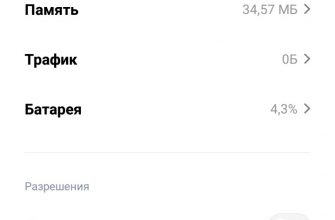
Знаете ли вы, что установка большинства добавок WordPress увеличивает количество данных на странице и увеличивает количество HTTP-приложений?
Как и чем увеличить количество HTTP-приложений
Многие дополнения, которые вы устанавливаете, увеличивают количество HTTP-приложений, не понимая этого.
Большинство ADD -ON используют свои собственные стили и сценарии. Добавьте ссылки на эти элементы на каждую страницу WordPress, чтобы увеличить количество HTTP-приложений.
Чтобы понять, как поднимаются HTTP-приложения, рассмотрим в качестве примера ADD -ONФорма подписчика WP.
После активации плагина в нижнем колонтитуле поста размещается форма регистрации, которая также содержит ссылку на файл стилей страниц WordPress.

Если вы посмотрите на исходный код страницы после включения плагина, вы увидите, что была добавлена ссылка на новый элемент CSS. Это подразумевает дополнительный HTTP-запрос.
Как и плагины, темы WordPress содержат большое количество CSS и JavaScript. Типичная тема будет генерировать больше запросов, поскольку она содержит множество шрифтов, компонентов JavaScript для таблиц стилей и библиотек.
Минификация в сравнении с HTTP-запросами
Размер каждого компонента также влияет на производительность WordPress. Чем меньше размер, тем быстрее выполняется запрос, поскольку браузеру требуется меньше времени на загрузку элемента.
Размер файлов CSS и JS можно уменьшить, сократив их (удалив пробелы, разделители и комментарии из исходного кода).
Как уменьшить количество HTTP-запросов на вашем сайте WordPress
Чтобы уменьшить количество HTTP-запросов, следует включать на страницы меньше изображений, стилей и скриптов.
Хотя мы понимаем, что сама идея сокращения количества графики на вашем сайте многим не нравится, все же существуют способы уменьшить количество изображений без ущерба для дизайна вашего сайта.
WordPress использует тег CSSФоновые изображения.. Этот тег позволяет преобразовывать загруженные изображения в спрайты.
Сокращение файлов CSS и JavaScript вашей темы может значительно повысить производительность WordPress.
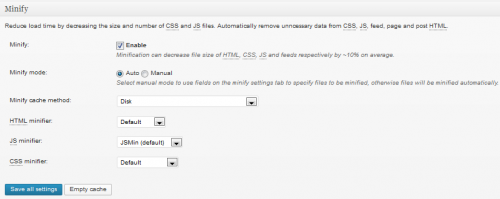
Существуют плагины специально для WordPress.Минимизировать WP иЛучше WordPress Shrink.. Я сам использую эти плагины и с удовольствием рекомендую их. Они объединяют файлы стилей и сценариев, чтобы уменьшить количество HTTP-запросов.
Если вы используете плагинW3 Total Cache.вам не нужны перечисленные выше плагины.W3 Total Cache. Есть возможность комбинировать и сворачивать стили и сценарии.

Как веб-разработчик, вы можете редактировать плагины для добавления элементов в WordPress, вырезать из них JavaScript и CSS, комбинировать их и помещать в скрипты и стили вашей темы.
Заключение
Важность быстрого веб-сайта невозможно переоценить. Медленные веб-сайты отталкивают посетителей.