Мета-теги для социальных сетей играют важную роль в оптимизации отображения ссылок вашего сайта при их распространении в социальных сетях, таких как Facebook, Twitter и других. Обеспечивая правильное отображение заголовка, описания и изображения вашей страницы, мета-теги могут значительно улучшить пользовательский опыт и привлечь больше внимания к вашему контенту.
Важные мета-теги для социальных сетей включают⁚
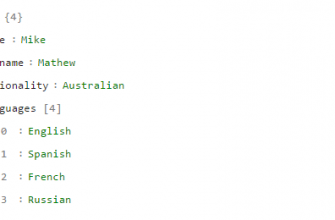
- title⁚ Мета-тег title представляет собой название веб-страницы. Он отображается в поисковой выдаче и в названии вкладки браузера.
- description⁚ Мета-тег description содержит краткое описание содержания страницы, которое будет отображаться в социальной сети.
- image⁚ Мета-тег image определяет изображение, которое будет связано с ссылкой при ее распространении в социальной сети.
- type⁚ Мета-тег type указывает тип контента, например, статья, видео, продукт и т. д.
- url⁚ Мета-тег url определяет адрес страницы ссылки.
Оптимизация мета-тегов для социальных сетей является важным шагом в создании контента и его распространении. Правильно настроенные мета-теги помогут улучшить видимость вашего контента в социальных сетях и привлечь больше пользователей.
Также следует отметить, что использование мета-тегов быстрого доступа и интеграции социальных сетей в вашем контенте может значительно улучшить ваш онлайн-присутствие и привлечь больше пользователей к вашему сайту.
Не забывайте обязательно проверить корректность и соответствие мета-тегов правилам социальных сетей. Это поможет убедиться, что ваш контент выглядит привлекательно при распространении в социальной сети и может привлечь больше пользователей. Создание качественных мета-тегов для социальных сетей является важной частью вашей контентной стратегии и маркетинга в интернете.
Сегодня посетители с удовольствием делятся контентом в социальных сетях, как это делают почти все сайты. Это неудивительно, поскольку уведомления о ссылках в социальных сетях являются одним из самых эффективных способов продвижения бизнеса или услуг. Для этой цели на веб-сайтах используются теги Post.
Если пользователь решит нажать на одну из ссылок, задача менеджера по веб-разработке — сделать так, чтобы подключенная страница выглядела привлекательно. Об этом мы и поговорим сегодня.
Продвижение в Facebook и Twitter
Facebook предлагает разработчикам различные варианты адаптации того, как сайт появляется в потоке новостей пользователей социальной сети. По определению, каждое местоположение — это тип контента, называемый "веб-ресурсом", который мы будем использовать в данном примере.
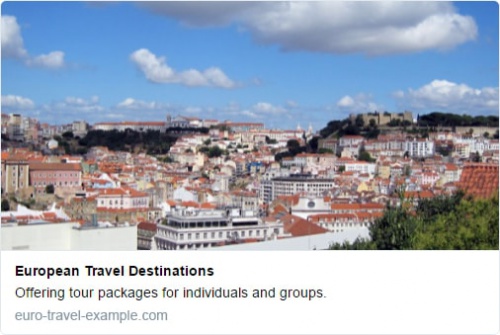
Предположим, кто-то поделился главной страницей сайта туристического агентства. В ленте Facebook результат будет следующим

Twitter также предлагает различные способы формирования веб-сайта, но сегодня мы видим пример, аналогичный приведенному выше примеру Facebook. Этот формат в Twitter называется "краткие карточки с отличными изображениями".

Каждый пример имеет свои особенности
- Отличная фотография и название, а также
- Описание,.
- сектор.
Мета-теги
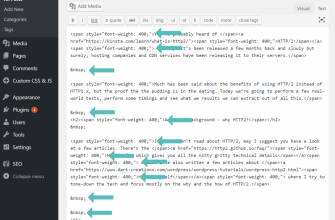
Как я могу разместить эти функции? Например, используйте тег Meta на вашем HTML-сайте. Когда вы размещаете ссылку на ресурс, Facebook и Twitter восстанавливают сайт, о котором сообщается, читают пост и отображают информацию.
Facebook использует теги Post с помощью протокола Open Graph. Это система веб-классификации, охватывающая теги постов, которые в настоящее время настроены в HTML5. Полный список доступных меток можно найти на сайте Open Graph. Однако полезными являются только четыре метки.
И Facebook, и Twitter дают рекомендации по использованию вышеуказанных меток. Обратите внимание, что Facebook использует термин "объект" для обозначения опубликованных веб-сайтов.
| Название. | Название или имя объекта. | Подробное название подключенного контента (не более 70 символов). |
| Описание. | Краткое описание или резюме объекта (2-4 предложения). | Описание, обобщающее всю необходимую информацию. Один и тот же заголовок или описание нельзя использовать на нескольких страницах (не более 200 символов). |
| Изображение. | URL-адрес изображения объекта; изображение должно быть не менее 600×315 пикселей, но желательно не менее 1200×630 (не более 5 МБ). При соотношении размеров старайтесь придерживаться пропорции 1,91:1, чтобы избежать разъединения. | Ссылки на изображения, прикрепленные к содержимому. Не используйте случайные изображения, такие как логотипы сайта, фотографии авторов или другие изображения с других ресурсов. Они должны быть не менее 280 пикселей в ширину и 150 пикселей в высоту. Их вес не должен превышать 1 МБ. |
| URL. | Обычный URL страницы; ссылка должна быть простой, без дополнительных параметров, переменных, идентификационных данных пользователя и т.д. |
Комбинированные этикетки.
Не имеет значения, используются ли дополнительные метатеги на сайте интернет-магазина или нет. Избыток информации никому не повредил, за исключением того, что он может негативно сказаться на весе HTML-документа. Для наших целей, однако, и чисто для краткости, мы можем положиться на то, что Twitter может заменить посты Open Graph своими собственными. Более того, помимо определения формата появления, уникальный тег сообщения в Twitter не требуется. В результате можно получить следующий код. Это следует рассматривать как минимальное количество ярлыков, необходимых для того, чтобы переизданный сайт выглядел достойно.
Универсальные инструкции по использованию изображений: старайтесь, чтобы размер изображений был не менее 1200 x 630 пикселей с соотношением 1,91:1. Однако примите во внимание ограничение Twitter в 1 МБ.
Ратификация этикеток
Описание Если вы не знаете, как совместить Metarte с другими метками на вашем сайте, вы всегда можете воспользоваться отладчиком Facebook Shared Debugger и верификатором Twitter Card Verifier. Оба могут проверить ваш сайт на публичном сервере, используя соответствующий тег post, и показать, как он выглядит при распространении в социальных сетях. Они также показывают список ошибок и дают советы. Как вы справляетесь с примерами? В Twitter проблем не возникло, но Facebook Control создал предупреждение.