Информационная архитектура (IA) играет важную роль в создании веб-сайтов, особенно при проектировании больших и сложных сайтов. Она охватывает системы организации, именования, навигации и поиска, которые обеспечивают удобство использования и доступность контента для пользователей.
- Этапы создания информационной архитектуры⁚
- Роль создания контента в информационной архитектуре⁚
- Безопасность и конфиденциальность данных⁚
- Схемы организации
- Структуры организации
- Иерархическая структура
- Последовательные структуры
- Структура матрицы
- Каталоги контента
- Каркас.
- Модель базы данных
- Диаграммы сайтов
- Создание стабильных структур
- Заключение
- Информационная архитектура сайта — что это?
Этапы создания информационной архитектуры⁚
- Исследование пользователя⁚ Понимание потребностей целевой аудитории, их поведения и предпочтений помогает определить, как организовать контент на сайте для максимальной эффективности.
- Планирование структуры контента⁚ Определение категорий, подкатегорий и отдельных страниц сайта, а также их взаимосвязей и логической организации.
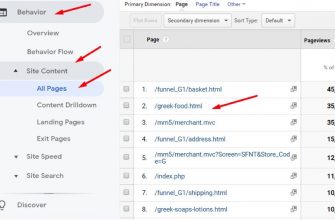
- Создание карты сайта⁚ Разработка информационной карты, отражающей иерархию разделов и страниц, что помогает пользователям легко ориентироваться и находить нужный контент.
- Оптимизация навигации⁚ Установление логической и интуитивно понятной системы перемещения между разделами сайта, используя меню, ссылки, фильтры и другие средства навигации.
Помимо этого, важно обеспечить соответствие информационной архитектуры задачам бизнеса, маркетинговым стратегиям и целям конверсии. Также следует уделить внимание анализу пользовательского опыта и постоянно совершенствовать IA на основе обратной связи и данных о действиях пользователей на сайте.
Роль создания контента в информационной архитектуре⁚
Создание контента для сайта тесно связано с разработкой информационной архитектуры. Тексты, изображения, видео и другие типы контента должны вписываться в структуру сайта и быть доступны пользователям через удобную навигацию. Качественный контент, созданный с учетом особенностей IA, способствует повышению удобства использования и привлекательности сайта для посетителей.
Безопасность и конфиденциальность данных⁚
При разработке информационной архитектуры следует также уделять внимание вопросам защиты пользовательской конфиденциальности и безопасности данных. Это включает в себя шифрование персональной информации, защиту от нежелательного трекинга и слежки, а также обеспечение безопасности приложений и мобильных устройств, используемых для доступа к сайту.
В целом, информационная архитектура сайта – это неотъемлемый элемент создания удобного и безопасного интерфейса для пользователей, а ее эффективность напрямую связана с качеством контента, уровнем защиты данных и удобством использования сайта.
Информационная архитектура сайта показывает, как расположены его части. Например, главная страница, навигационные меню и другие элементы. Дело не в дизайне, а в визуальной привлекательности. Он зависит от того, где расположено содержимое страницы, ссылки и другие элементы. Это вопрос структуры сайта.

Информационная архитектура — Это эффективный способ вызвать эмоции пользователя и направить внимание на контент. Существует множество способов применения архитектурной информации, и вот некоторые из них
Схемы организации
Теория организационных систем основана на категоризации контента, исходя из того, как каждая часть сайта связана с другой частью. Существуют два точных и субъективных типа организационных систем. Выбор подходящего типа зависит от содержания.
Точная форма организации Разделите информацию на совершенно разные разделы. Существует несколько типов дорогих систем, но их основной принцип заключается в том, что информация делится на непересекающиеся категории. Если пользователь не знаком с предметом или не понимает, как содержится искомая информация, ему может быть трудно ориентироваться в нейАрхитектура сайта.
Алфавитная форма Используйте алфавитную систему для организации контента. Эта система очень проста. Он упорядочивает содержимое в алфавитном порядке. Для того чтобы это было оптимально, контент должен соответствовать ключевым словам, которые ищет пользователь. В противном случае пользователи не смогут найти нужный им контент. Поэтому алфавитное индексирование часто используется как вторичный метод, дополняющий основнойДиаграммы в хронологическом порядке. — Организуйте содержимое на основе даты. Однако определение времени, к которому относится контент, является спорным и может быть субъективным. Для того чтобы система этого типа была оптимальной, необходимо выбрать правильный период времени.Географические системы. Организация содержания по географическим регионам. Как и алфавитные таблицы, они часто используются в качестве дополнения к навигации по сайту. Конфликты возникают при возникновении спорных ситуаций, связанных с географическим положением.
Субъективные организационные схемы. Распределите информацию по категориям. Они менее специфичны и более открыты, чем точные системы, но их трудно вырастить с нуля. Субъективная форма должна соответствовать представлениям пользователя об организации контента. Этот процесс включает в себя адаптацию к мышлению пользователя и видение вещей с его точки зрения.
После разработки мысленной модели пользователя контент можно организовать наиболее эффективным для него способом. Субъективные формы основаны на взаимосвязях и взаимодействиях содержательного наполнения. Некоторые примеры таких форм представлены ниже.
Субъективные формы. — Это субъективные организационные формы, которые упорядочивают содержание по какому-либо вопросу. Они могут применяться, когда пользователь ищет определенную тему и знает, какие ключевые слова ему нужно ввести, чтобы найти информацию. Если при создании архитектуры сайта контент правильно распределен по категориям на основе ключевых слов, его можно легко найти.Транспортное планирование— Содержание распределяется в связи со знакомыми понятиями и идеями. По сути, содержание организуется другим содержанием, которое логически связано с исходной информацией. Транспортные формы используются в дизайне интерфейсов, включая структуру папок, корзин или других элементов. Однако могут возникнуть проблемы, если организация участка основывается исключительно на транспортной схеме. Этот метод организации лучше всего использовать в качестве дополнительной схемы.Модель аудитории. Организует контент в соответствии с типом аудитории, на которую он рассчитан. Этот тип планировки может быть закрытым или открытым, что позволяет пользователям переходить из одной аудитории в другую. Однако если тип аудитории не очень легко определить, могут возникнуть проблемы в виде путаницы при выборе аудитории для контента из ряда подходящих вариантов.ЦЕЛИ. Организуйте контент на основе действий, потребностей, вопросов или процессов, которые пользователи рассматривают при поиске контента, связанного с определенными ключевыми словами. Эти системы подходят, если схема точно определяет эти задачи. Перед организацией контента можно провести исследование, чтобы убедиться, что сайт максимально точно освещает темы, относящиеся к контенту.
Не все из нихДиаграммы информационной архитектуры сайта. Они должны быть очень точными. Гибридные схемы существуют, и многие веб-сайты используют их для создания более совершенных информационных архитектур.
Выбор формы, будь то точный или субъективный, упрощает организацию пользователя. Однако один тип формы может не подходить для всех типов контента. Если у разработчиков возникают проблемы с выбором формы, лучшим решением может стать создание гибридной или смешанной модели.
Если эта стратегия реализована неправильно, могут возникнуть проблемы, когда пользователи начнут путаться, пытаясь найти контент. Если вы не уверены на 100% в своих действиях, лучшим решением будет использование одной геометрии.
Структуры организации
Организационные структуры создают контент на основе связей, которые пользователи устанавливают между различными фрагментами контента. Пользователи могут предсказать, где будет находиться контент, основываясь на фактической структуре.
Существует три типа структур: иерархическая, последовательная и матричная. Разработчики могут использовать только одну структуру, но часто комбинируют все три, чтобы создать оптимальную структуру сайта.
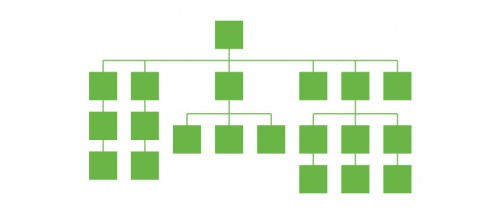
Иерархическая структура
Иерархическими можно считатьПерспективы архитектуры пространства. в виде семейного дерева. Этот тип организации похож на отношения между родителями и детьми. Такие же отношения существуют между различными содержаниями. Возможна также радиальная организация контента. Какая бы иерархия ни использовалась, идея заключается в том, что по мере того, как пользователи ищут более подробную информацию, они сужают свой поиск, уходя от общих идей.

Его также можно рассматривать как офисную структуру. У нас есть менеджер, и связи начинаются с него. Общая идея разбивается на две части, затем эти две разные, но связанные темы разбиваются на подтемы, которые связаны только с родительской темой. По мере более подробного описания тем дерево разветвляется все больше и больше.
В то же время в радиальной структуре есть главная идея, от которой исходит более узкая идея, подобно спицам велосипедного колеса. Все они связаны, но все же разделены. Одни подтемы отличаются от других, но, так сказать, равны им. Однако они связаны с одной главной темой, поэтому все темы объединяются определенным образом.
Радиальные иерархии могут быть несколько более свободными по форме, чем иерархии генеалогических деревьев.
Последовательные структуры
Последовательные структуры организуют содержание по этапам. Как добраться из пункта А в пункт Б? Начиная с одной точки, рассматривается весь путь, созданный веб-разработчиком. Прежде чем приступить к созданию такой структуры, веб-разработчик должен изучить тему и сформулировать наиболее логичные шаги. Пример того, как может выглядеть последовательная структура —Это то, что вы видите, когда пытаетесь что-то купить. Выберите элемент и нажмите«Порядок.«, введите свои данные, информацию об оплате и подтвердите заказ. Логичная пошаговая схема приводит к конечному результату —- покупке.
Другой пример — когда пользователь проходит онлайн-курс. Во время создания этогоАрхитектура сайта. разработчики предполагают, что точная последовательность содержимого является наиболее эффективным методом распознавания.

Структура матрицы
Нет, вы не должны выбирать синие таблетки или красные таблетки, как Киану Ривз. Однако структуры правления дают пользователям особые полномочия. Благодаря этим типам структур контент можно упорядочить и связать множеством способов. Это зависит от того, как пользователь просматривает контент.
Однако эта концепция сложнее, чем кажется. Для обеспечения такого типа организации матричная структура основана на HTML. Один пользователь может выбирать различные темы, чтобы добраться до нужного контента, в то время как другой пользователь может прийти к той же точке совершенно противоположным путем. Все зависит от методологии каждого пользователя.
Каталоги контента
Каталог содержит список всего содержимого сайта. Каталог содержит текстовое содержимое, а также изображения, приложения и данные. Чтобы составить точный список, необходимо оценить каждый тип контента.
С чего же начать создание архитектуры сайта? Разработчикам необходимо рассмотреть ряд вопросов, касающихся каталога контента
Каковы ваши цели? Для чего нужен каталог? Зафиксировав и осознав последствия всей этой путаницы, вы будете четко понимать, что вам нужно делать для достижения своих целей. Это даст вам представление о том, какой объем контента необходимо включить в каталог. Рекомендуется начинать с небольшого количества.
Но с чего вам следует начать? Во-первых, необходимо собрать данные о каждом фрагменте контента на вашем сайте. Вот некоторые стандартные атрибуты, обычно используемые в каталогах контента
Название? Уникальные идентификаторы содержимого,.Адрес URL На месте? Формат файла: , , или ; Автор ? Физическое местоположение контента (Это означает место, где находится система управления контентом); Мета-описание ? Ключевые слова? теги ? Категории контента? Дата создания, изменения содержания и т.д.
Для получения этой информации можно использовать поисковые системы. После извлечения информации ее можно экспортировать в электронную таблицу для облегчения сортировки.
Тогда нужен кто-то, кто будет вручную все контролировать и оценивать. Первая цель — определить, как будет оцениваться содержимое после экспорта.
Используйте список содержания дляАрхитектура сайта. вы можете сделать многое. Цели и сфера деятельности помогают в этом. Оценка контента может помочь разработчикам отследить, какие страницы на сайте нужно удалить, какие переработать, какие пробелы, связанные с контентом, нужно устранить и нужно ли перемещать контент.
Также стоит рассмотреть возможность добавления столбцов для полноценного анализа. Если аспект может быть идентифицирован конкретным событием или изменением, эти колонки можно использовать для отслеживания прогресса.
Одна из задач каталогизации контента — поддержка навигационной модели сайта. Это обеспечивает базу, на основе которой можно начать полный навигационный обзор.
Списки также можно использовать в качестве резервных копий. Если содержимое меняется, разработчики могут применить каталог для восстановления страниц.
Списки контента создаются по нескольким причинам
Оценить общее состояние сайта, определить график проекта и оценить затраты на проект, установить базовые параметры структуры контента? Определите базовый уровень для мониторинга изменений.
Формирование каталога контента — один из первых шагов в реструктуризацииархитектуру высоконагруженного веб-сайта.. В качестве альтернативы можно создать каталог, чтобы подготовить переход к другому каталогу.
В любом случае, создание списка контента — это огромное предприятие. Это может отнимать много времени, быть монотонным и бесконечным. Многие разработчики считают его бессмысленным для часто обновляемого сайта. Это означает, что вам нужно создать еще один список! Кто ей нужен?
Каркас.
Один из новейших способов созданияСоздание информации об архитектуре сайта это создатьКаркасы. Каркас. Изучите интерфейс страницы и сосредоточьтесь на том, какое пространство доступно на сайте и где будет размещаться контент в соответствии с приоритетами и функциями.
Каркас. Не рассматривает конкретный дизайн, цветовые сочетания или графические элементы. Фокусируется на содержании и функциях страницы. Такой подход помогает создать связи между стандартами на сайте.
Такой подход может быть полезен при разработке веб-сайта по следующим причинам
Провода. Пользователи могут соотнести информационную архитектуру сайта с визуальным дизайном, который соответствует пути от страницы к странице. Он определяет, как различные типы информации отображаются в пользовательском интерфейсе. Функциональность этого интерфейса определяет приоритет содержимого различных дорожек.
Такая иерархия помогает понять, сколько места должно быть отведено определенным элементам и где они должны быть размещены.
Провода. Помогает определить, где на странице будут располагаться элементы навигации и разделы контента. Обратите внимание, что схема не относится к визуальному дизайну. Ниже приведены некоторые советы по созданию такого типа архитектуры сайта
Не используйте яркие цвета. Если вы хотите подчеркнуть различия в содержании, настаивайте на серых тонах. Если вы используете цвет, чтобы показать разницу между двумя элементами, лучше ли работают оттенки серого? Оставайтесь со шрифтом. При использованииКомик Сан.возможно, вам нужно проверить типографику. По возможности используйте простые, распространенные шрифты. Однако может возникнуть необходимость использоватьПровода.Используйте разные размеры одного и того же шрифта, если вы хотите подчеркнуть разницу между заголовками и подзаголовками и обычным содержанием.Провода. Изображение. Могу ли я импортировать их позже? При разработке архитектуры вашего сайта избегайте интерактивных функций. Потому чтоПровода. они являются двухмерными и не всегда хорошо справляются с интерактивными функциями. Примерами могут служить выпадающие меню, состояния наведения и аккордеоны.
В Провода. Рекомендуется включить следующие пункты
Логотип сайта. Поле или строка поиска?"Хлебные крошки."—Эти элементы помогают определить, на какой части сайта находится пользователь в данный момент. Обычно это заголовки, такие как горизонтальные цепочки ссылок, списки сайтов, тегированные заголовки страниц или тегированные подзаголовки.H2-Hx.; навигационные меню, включая глобальную и локальную навигацию; основное содержание; кнопки социальных сетей, включаяFacebook, Twitter и т.д.? Контактная информация? карта сайта? Нижний колонтитул сайта.
Существует несколько типовПровода.. Они могут отличаться по уровню детализации элементов. Поэтому в данном индексе есть два типа архитектуры этого сайта.
Провода. Низкие —- детализации разрабатываются быстрее и помогают оптимизировать общение и взаимодействие между участниками проекта. При низком уровне детализации сами кадры являются более абстрактными, поскольку точность отдельных элементов незначительна. Простые изображения используются для отображения доступных областей пространства. Возможно, вы видели подобныеКаркасы.когда вы видите сайт, заполненныйLorem Ipsum вместо содержания. Это означает, что ресурсы находятся в стадии разработки, а фактическое содержание будет добавлено позже.Провода. Высокое разрешение — более детальное. Этот тип подходит для документации. АналогичноПровода. включают информацию о каждом элементе страницы. Например: поведение пользователя, размеры части контента, действия, связанные с любым интерактивным элементом.
Модель базы данных
Иерархический методСоздание информации об архитектуре сайта может использовать нисходящий контент-анализ, модель базы данных использует противоположный подход. В этой модели контент организуется снизу вверх. Ссылки — в метаданных сайта управляют структурой. Модель базы данных является более динамичной и предоставляет пользователям больше возможностей для поиска и фильтрации контента.
Диаграммы сайтов
В дополнение к методам информационной архитектуры может потребоваться использование диаграмм сайта для проектирования информационной иерархии и передачи идей команде разработчиков.
Схема сайта может быть более простой версией иерархической организационной схемы. Это зависит от объема подробной информации, которой команда должна поделиться в ходе процесса.
Что необходимо включить в схему участка :
Организация и структура контента Данные? Разделы и подразделы содержания? Структурные отношения? 'Глубина щелчковТип страницы или шаблона: главная страница, страница меню или внутренняя страница — Уровень доступа пользователей к сайту — Условия навигации, например.RSS-каналы. Внутренние или внешние ссылки.
Некоторые диаграммы являются концептуальными, их цель — общение с членами команды на общем уровне. С другой стороны, вАрхитектура сайта. Более сложные диаграммы могут потребоваться для руководства при создании пользовательских интерфейсов, папок или файлов на сайте.
Диаграммы сайтов можно создавать с помощьюAdobe Illustrator.. Но для более специализированных графиков используются такие программы, какOmnigraffle, ConceptDraw Microsoft Visio.
Создание стабильных структур
Простого создания строительного сайта недостаточно. Необходимо убедиться, что конструкция не только эффективна, но и устойчива. Со временем различные аспекты и содержание сайта меняются. Архитектура должна быть готова. Если меняется содержание, то должна меняться и структура. При создании стабильной архитектуры необходимо помнить о многих вещах
Оставьте место для роста ресурса;Убедитесь, что структура не мелкая или глубокая. Главное — найти баланс. Если структура мелкая, может потребоваться большое меню, чтобы охватить весь контент. Если структура глубокая, определенный контент может оказаться скрытым под большим количеством слоев. В итоге пользователь не сможет найти то, что ему нужно.
Заключение
Простое создание контента не приносит пользы, если пользователи не могут его найти. Информационная архитектура — это ключ к созданию и организации контента таким образом, чтобы пользователи могли найти то, что они ищут.
Главное — определить правильную структуруАрхитектура сайта.. Это может зависеть от того, кто является пользователем, типа контента и различных других факторов. Найдя подходящее место, убедитесь, что вы сможете поддерживать структуру. Если вы правильно разыграете эту бумагу, то увидите, что сайт может выдержать испытание временем.