В современном мире веб-разработки технология AJAX играет важную роль в создании динамичных и интерактивных веб-приложений. AJAX представляет собой механизм для выполнения HTTP-запросов прямо из браузера, что позволяет обмениваться данными между клиентом и сервером без перезагрузки страницы.
Что такое AJAX
AJAX, или Asynchronous JavaScript and XML, важная часть современной веб-разработки. Эта технология позволяет создавать веб-приложения, в которых обновление содержимого происходит без полной перезагрузки веб-страницы. Использование AJAX значительно улучшает пользовательский опыт и уменьшает нагрузку на сервер.
Принцип работы
AJAX основан на использовании API XMLHttpRequest или XHR API для отправки запроса на сервер. Когда клиент (браузер) отправляет запрос, сервер возвращает данные, которые затем JavaScript анализирует и обновляет DOM веб-страницы, изменяя только определенные части страницы без перезагрузки.
Преимущества использования AJAX
- Без перезагрузки страницы⁚ Пользователь может взаимодействовать с веб-приложением без необходимости ожидать перезагрузки страницы.
- Увеличение производительности⁚ Поскольку обмен данными происходит асинхронно, это уменьшает нагрузку на сервер и улучшает скорость работы веб-приложения.
- Улучшенный пользовательский опыт⁚ Благодаря динамическому обновлению содержимого, пользователи получают более отзывчивые и интерактивные веб-приложения.
Особенности работы с AJAX
Одним из важных аспектов работы с AJAX является понимание форматов данных, с которыми можно работать. XML и JSON являются популярными форматами для передачи данных в AJAX-запросах. XML (eXtensible Markup Language) и JSON (JavaScript Object Notation) позволяют структурировать данные и обмениваться ими между клиентом и сервером.
Применение
Технология AJAX широко используется в современных веб-приложениях. Примерами могут служить социальные сети, онлайн-магазины, почтовые сервисы и многие другие веб-приложения, где динамическое обновление контента играет важную роль.
Таким образом, введение в AJAX для фронтенд-разработчиков является важным этапом освоения современных технологий веб-разработки. Понимание работы AJAX позволяет создавать более интерактивные и отзывчивые веб-приложения, что в свою очередь повышает удобство использования и улучшает пользовательский опыт.
Что такое AJAX?
Ajax расшифровывается как Asynchronous JavaScript и XML. Это не одна и не новая технология. По сути, это группа существующих технологий (HTML, CSS, JavaScript, XML и т.д.), с помощью которых создаются современные веб-приложения.
При использовании Ajax клиент (т.е. браузер) взаимодействует с веб-сервером и запрашивает данные. Затем он обрабатывает ответ сервера и изменяет страницу без полной зарядки.
Проанализируйте аббревиатуру Ajax.
Асинхронный" означает, что когда клиент запрашивает данные с веб-сервера, он не останавливается, пока сервер не ответит. Напротив, пользователь может просматривать страницу. Когда сервер отвечает, соответствующая функция обрабатывает возвращенные кулуарные данные.
JavaScript" — это язык, на котором создается приложение AJAX, анализируются соответствующие ответы AJAX и, наконец, обновляется DOM.
Клиенты используют API XMLHTTPREQUEST или XHR для отправки запросов на сервер. Думайте об API (интерфейс прикладного программирования (интерфейс планирования приложений) как о наборе методов, которые определяют правила общения между двумя заинтересованными сторонами. Обратите внимание, однако, что входящие данные из запроса AJAX могут быть в любом формате, а не только в XML.
Как работает AJAX
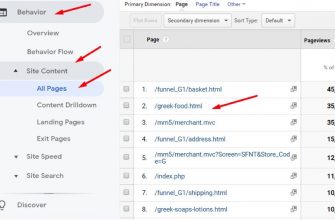
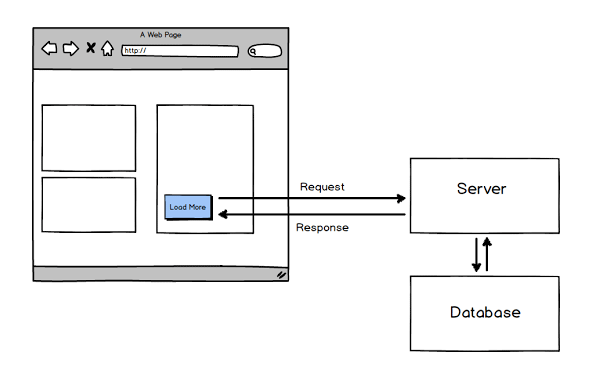
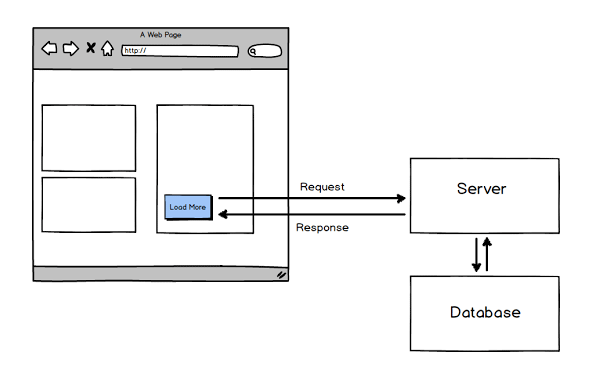
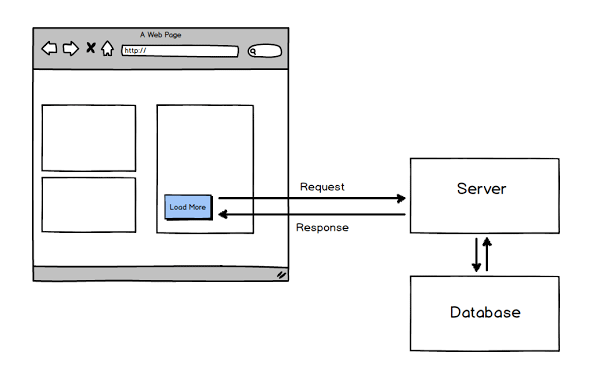
Чтобы понять, как работает Ajax, посмотрите на следующую диаграмму.



Эта визуализация иллюстрирует типичный сценарий с использованием ajax.
Пользователь хочет просмотреть больше статей и нажимает на кнопку назначения. Это событие выполняет вызов AJAX.
Приложение отправляется на сервер. С помощью приложения можно отправлять различные данные. Приложение может ссылаться на статический файл на сервере (например, example.json). В качестве альтернативы могут быть выполнены динамические сценарии (например, functions.php), чтобы сценарий вызывал базу данных (или другую систему) для восстановления данных.
База данных отправляет запрошенные статьи на сервер. Затем сервер отправляет его браузеру.
JavaScript анализирует ответ и обновляет части DOM (структура страницы). Здесь, например, обновляются только горизонтальные линии. Остальная часть страницы остается без изменений.
Учитывая это, вы можете понять, почему Ajax является важной концепцией в современной веб-разработке. Разработка приложений на основе Ajax позволяет увидеть объем данных, получаемых с сервера.
Настоящие примеры AJAX
Аякс повсюду. Чтобы доказать это, давайте кратко упомянем несколько популярных сайтов, которые его используют.
Во-первых, рассмотрим, как работают Facebook и Twitter. При сворачивании отображается новый контент благодаря Ajax. Во-вторых, когда вы голосуете за ответ или вопрос на Stackoverflow, Ajax тоже голосует. Наконец, когда вы ищете что-то в Google или YouTube, создается множество AJAX-запросов.
Вы также можете просматривать запросы по мере необходимости. Например, в консоли Chrome это можно сделать, щелкнув правой кнопкой мыши и отметив пункт log xmlhttpresests.
Выполнение запросов
Используйте API XMLHTTPREQUEST для настройки запросов AJAX, как описано выше. Кроме того, самая популярная библиотека JavaScript, JQuery, предоставляет несколько функций и методов, связанных с Ajax.
В этой серии мы рассмотрим различные примеры использования простого JavaScript и jQuery для отправки запросов на сервер.
Манипулирование ответами
При восстановлении данных с веб-сервера они могут быть в разных форматах. XML, JSON, JSONP, Simple Text и HTML являются возможными формами данных.
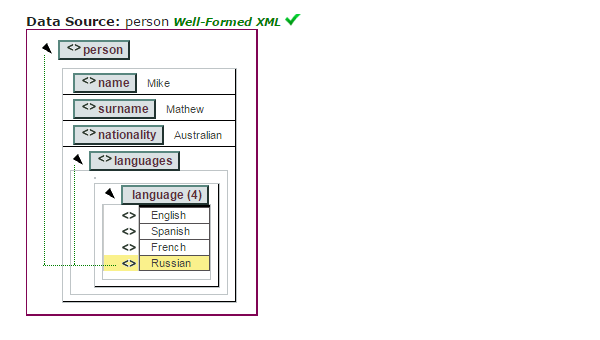
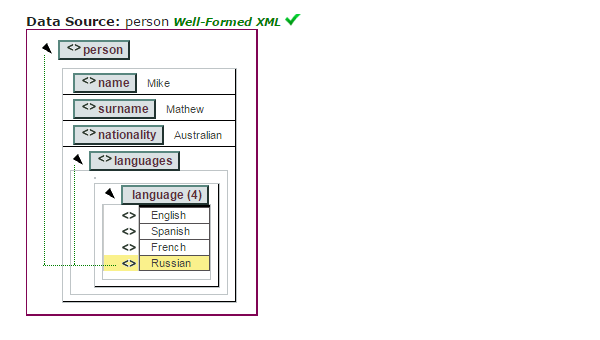
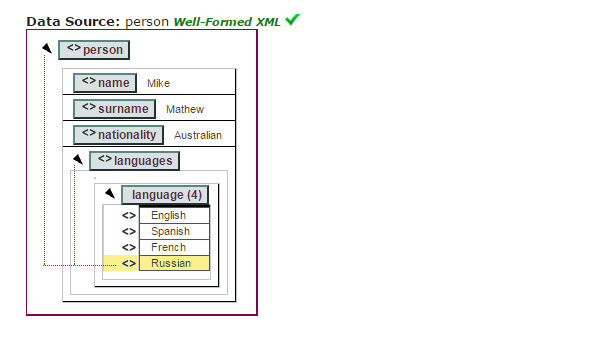
XML (Extensible Markup Language) — одна из самых популярных форм для обмена данными между приложениями. Как и HTML, XML использует метки для определения своей структуры. Обратите внимание, однако, что XML не содержит заранее определенных меток. Фактически, вы можете адаптировать свой XML-документ, указав свои собственные метки. Пример его структуры показан ниже.
Существует ряд электронных процессоров, которые можно использовать для создания XML-документов. Это мой любимый процессор:.
На основе этого процессора наш пример может выглядеть следующим образом



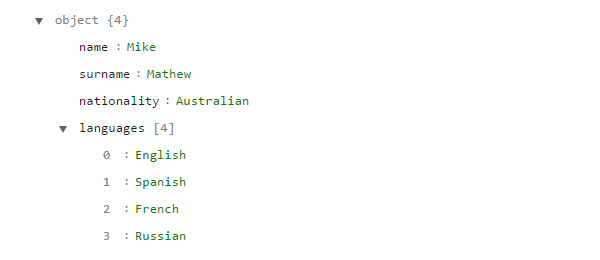
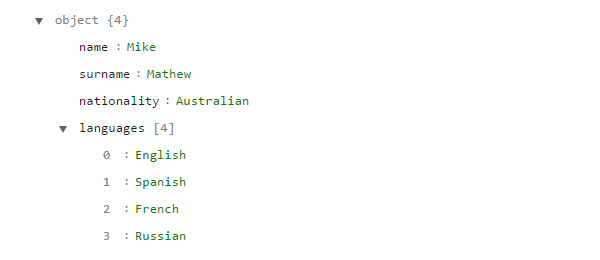
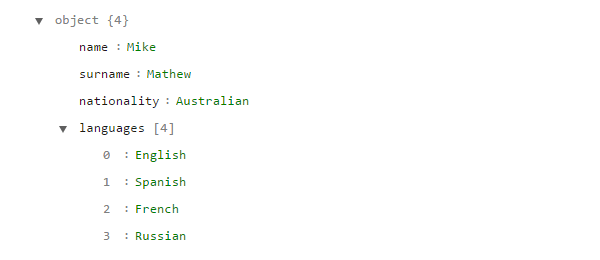
JSON (JavaScript Object Notation) — еще одна распространенная форма обмена данными. При использовании JSON вышеупомянутая структура XML будет выглядеть следующим образом
Опять же, вы можете найти множество онлайн-процессоров JSON в Интернете. Это мой любимый автор:.
На основе онлайн-инструмента JSON Editor предыдущий пример будет выглядеть следующим образом



Ограничения запросов AJAX
Прежде чем начать использовать AJAX, важно понять его ограничения. В частности, стоит упомянуть две распространенные проблемы.
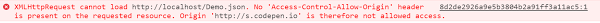
Во-первых, рассмотрим следующую ошибку, возникающую в консоли Chrome



Эта ошибка возникает, когда запрос появляется в локальном файле. Здесь вы попытались получить доступ к данным, хранящимся в локальном файле (например, demo.json), а не на сервере. Чтобы преодолеть эту проблему, вы можете создать локальный сервер (настроить XAMPP как локальную среду разработки) и хранить целевые файлы там.
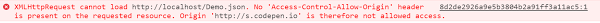
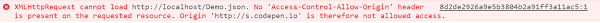
Во-вторых, увидеть следующее сообщение об ошибке: 'Целевые файлы не хранятся на локальном сервере.



Это происходит, когда вы запрашиваете данные в другом поле по сравнению с нашим сайтом (так называемые пределы политики для одного и того же источника). Здесь, например, данные хранятся на локальном сервере, а страницы — на сервере Codepen. К счастью, у этого ограничения есть решения.
Одним из решений является использование механизма кросс-оригинального совместного использования ресурсов, предложенного W3C. Обратите внимание, что этот механизм требует внесения некоторых изменений в файл конфигурации сервера. Например, на этой странице описано, как настроить параметры веб-сервера Apache.
Другим вариантом является использование техники JSONP (JSON with Padding).
Заключение
Этот обзор должен дать вам хорошее представление о том, что такое Ajax, с чем вы, возможно, уже сталкивались и где кроются потенциальные проблемы. Мы также рассмотрели наиболее популярные формы обмена данными.