Качественный дизайн сайта играет важную роль в привлечении внимания пользователей, удержании их на странице и создании положительного впечатления. Однако, дизайн не всегда легко сделать привлекательным и функциональным одновременно. В этой статье мы предлагаем вам 18 советов по улучшению качества дизайна вашего сайта.
- 1. Определите свою целевую аудиторию
- 2. Исследуйте целевую аудиторию
- 3. Анализируйте предпочтения целевой аудитории
- 4. Делайте дизайн простым и понятным
- 5. Используйте простые цвета и шрифты
- 6. Размещайте информацию логично и последовательно
- 7. Создайте уникальный идентификационный стиль
- 8. Разработайте уникальный логотип и фирменный стиль
- 9. Используйте уникальные цвета и шрифты
- 10. Создайте адаптивный дизайн
- 11. Используйте responsive web design
- 12. Создавайте креативный и визуально привлекательный контент
- 13. Обратите внимание на типографику
- 14. Сделайте цветовой контраст
- 15. Создавайте компактные абзацы и минимизируйте технические термины
- 16. Используйте визуальные элементы
- 17. Уделите внимание интерактивным элементам
- 18. Проведите тестирование и оптимизацию
- 1. Выбор шрифта
- 2. Размер шрифта
- 3. Цветовой контраст
- 4. Длина строк
- 5. Компактные абзацы
- 6. Меньше воды
- 7. Минимум технических терминов
- 8. Форматирование и структурирование контента
- 9. Плотность текста
- 10. Структура контента
- 11. Реализация графики
- 12. Разделители
- 13. Поля
- 14. Стили типографики
- 15. Необычное текстовое представление
- 16. Использование тиснения
- 17. Стиль фона
- 18. Стилизация гиперссылок
- Что я хотела знать в 18 лет! Лучшие советы дизайнерам!
1. Определите свою целевую аудиторию
Первым и самым важным шагом в улучшении качества дизайна вашего сайта является определение целевой аудитории. Исследуйте и понимайте потребности, интересы и предпочтения пользователей, чтобы настроить дизайн под них.
2. Исследуйте целевую аудиторию
Используйте методы исследования целевой аудитории, такие как анализ статистики посещений, опросы, интервью и т.д., чтобы лучше понять ваших пользователей.
3. Анализируйте предпочтения целевой аудитории
Проведите анализ предпочтений целевой аудитории в дизайне, чтобы понять, что нравится пользователям и какие элементы дизайна привлекают их внимание.
4. Делайте дизайн простым и понятным
Простота и понятность дизайна помогают пользователям находить нужную информацию без лишних усилий. Сделайте дизайн сайта интуитивно понятным.
5. Используйте простые цвета и шрифты
Простые и читаемые цвета и шрифты делают ваш сайт более профессиональным и удобным для пользователей.
6. Размещайте информацию логично и последовательно
Логичное и последовательное размещение информации на сайте помогает пользователям легко ориентироваться и находить нужную информацию.
7. Создайте уникальный идентификационный стиль
Уникальный стиль помогает вашему сайту выделиться среди конкурентов и создать запоминающийся образ для вашей компании или бренда.
8. Разработайте уникальный логотип и фирменный стиль
Логотип и фирменный стиль помогают создать узнаваемый образ для вашего бренда или компании.
9. Используйте уникальные цвета и шрифты
Уникальные цвета и шрифты помогают выделиться среди конкурентов и создать неповторимый образ для вашего сайта.
10. Создайте адаптивный дизайн
Адаптивный дизайн позволяет вашему сайту автоматически адаптироваться под различные устройства и разрешения экранов, обеспечивая оптимальную пользовательскую опыт.
11. Используйте responsive web design
Этот подход позволяет вашему сайту автоматически адаптироваться под различные устройства и разрешения экранов, обеспечивая лучший пользовательский опыт.
12. Создавайте креативный и визуально привлекательный контент
Качественный и креативный контент привлекает внимание пользователей и помогает создать запоминающийся образ для вашего сайта.
13. Обратите внимание на типографику
Подберите шрифты, которые подойдут вашему сайту и вашей целевой аудитории.
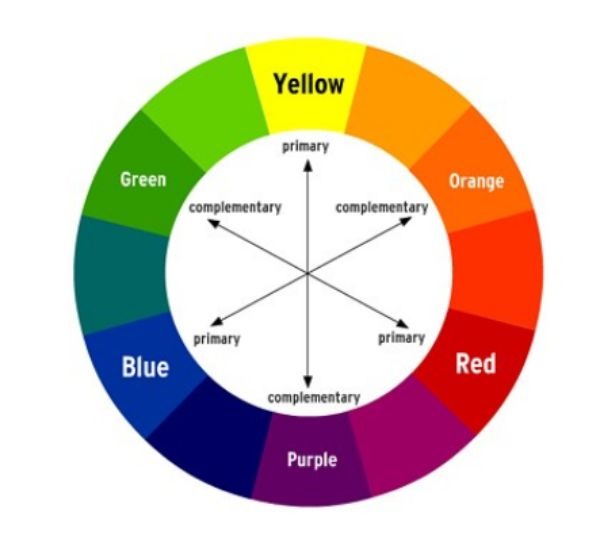
14. Сделайте цветовой контраст
Цветовой контраст поможет выделить важные элементы и сделать дизайн более привлекательным.
15. Создавайте компактные абзацы и минимизируйте технические термины
Сделайте контент легким для восприятия и понимания вашей целевой аудиторией.
16. Используйте визуальные элементы
Визуальные элементы помогают привлечь внимание пользователей и делают контент более интересным и привлекательным.
17. Уделите внимание интерактивным элементам
Интерактивные элементы, такие как кнопки, анимации и т.д., делают сайт более увлекательным и удобным для пользователей.
18. Проведите тестирование и оптимизацию
Проведите тестирование дизайна и оптимизацию элементов сайта, чтобы обеспечить оптимальный пользовательский опыт.
Следуя этим советам, вы сможете значительно улучшить качество дизайна вашего сайта, привлечь больше внимания пользователей и создать удобный и привлекательный пользовательский опыт.
Хороший контент должен легко читаться на экранах любого размера и анализа. Пользователи лучше воспринимают правильно структурированный контент. В данной статье рассматриваются факторы, которые могут помочь его улучшить.
1. Выбор шрифта

Правильно подобранные шрифты улучшают качество дизайна вашего сайта. Используйте сильные шрифты, чтобы ваши заголовки выделялись. Для остального содержания стили шрифтов следует выбирать в соответствии со структурой содержания. Например, если основной заголовок содержит пять подзаголовков, все они должны быть набраны одним и тем же шрифтом.
2. Размер шрифта

Большой или маленький размер шрифта отталкивает читателей, просматривающих контент на экранах разных размеров. Поэтому размер шрифта должен быть легко читаемым на всех типах устройств.
Размер шрифта определяется как процент, который регулирует размер шрифта в соответствии с настройками браузера, применяемыми пользователем.
3. Цветовой контраст

Использование темных шрифтов требует применения открытого фона. Это делает содержание более читабельным. Однако если фон страницы ярко-синий, а цвет шрифта — желтый, черный или зеленый, читатель отталкивается.
4. Длина строк

Для улучшения читабельности длина строки должна составлять 50-60 символов. Однако если длина строки слишком велика, читатель может потеряться между предложениями содержания при чтении следующей строки.
В противном случае читателю может потребоваться прокрутка влево или вправо, чтобы прочитать содержимое. Поэтому длина линий не должна быть слишком маленькой или слишком большой.
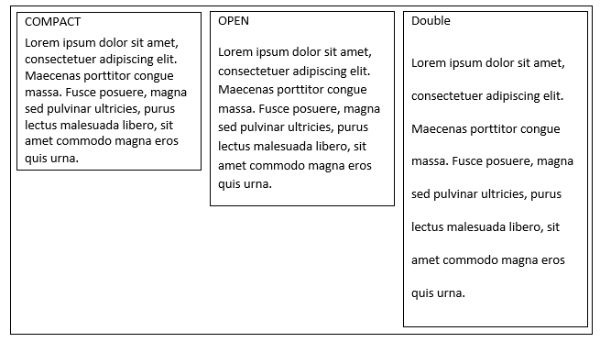
5. Компактные абзацы

Абзацы текста должны быть краткими и исчерпывающими. Читатели привыкли находить полезную информацию для просмотра содержания в коротких абзацах. Более крупные абзацы позволяют пользователям перемещаться по всему содержанию. Поэтому рекомендуется использовать абзацы из трех-четырех строк.
6. Меньше воды

Пользователи предпочитают контент, который точно и просто раскрывает суть темы статьи.
7. Минимум технических терминов

Цель создания контента — дать читателю возможность понять информацию, которую вы пытаетесь донести. Тяжелый технический жаргон может запутать пользователей.
8. Форматирование и структурирование контента

Правильно оформленный текст привлекает внимание читателя ко всем нужным моментам. Необходимо всегда соблюдать последовательность текста. Например, в списках точек следует использовать одинаковые стили и размеры шрифта. Заголовки должны иметь одинаковый цвет, стиль и размер шрифта.
9. Плотность текста

Плотность текста — это количество слов в одной области сайта. Чем больше слов в этой области, тем ниже читается текст. Плотность текста определяется высотой строки, размером шрифта и расстоянием между строками. Эти факторы определяют плотность текста и внешний вид содержимого. Плотность текста должна быть примерно одинаковой на всем сайте.
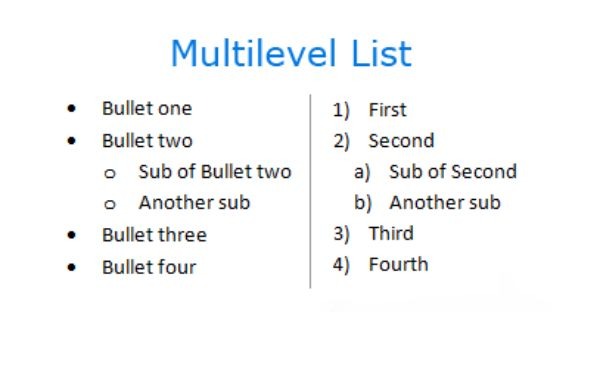
10. Структура контента

Структурированный контент легко читается. Использование графиков для представления статистики, изображений и точек облегчает чтение и навигацию по контенту.
11. Реализация графики

Графика должна использоваться для текстового контента: статические карты, изображения, видео, звук, иконки и т.д. Однако они должны быть аккуратными и четкими, чтобы не прерывать поток содержания.
Графические изображения должны быть ограничены рамками, чтобы систематически отличать текстовое содержание от графического. Необходимо следить за тем, чтобы изображения были не слишком длинными и не слишком поздними.
Графика может выходить за пределы видимого пространства экрана. Это заставляет читателя прокручивать страницу.
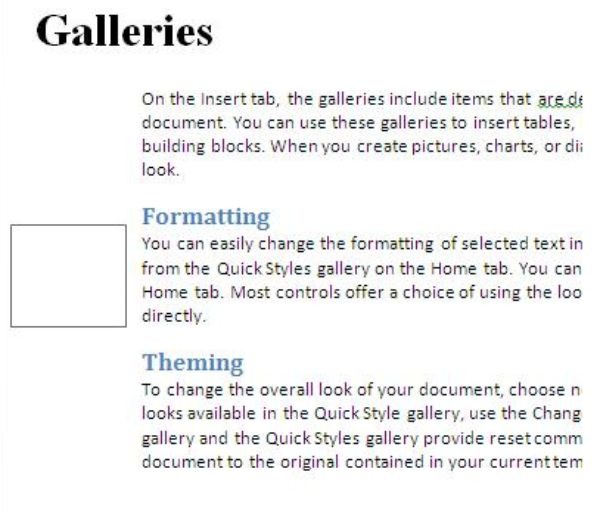
12. Разделители

Текст должен быть разделен на различные части для улучшения читабельности. Использование разметки является неотъемлемой частью структуры контента.
Самый простой способ структурировать контент — использовать линии для разделения элементов текста и визуализации иерархии контента.
Блоки можно использовать для разделения содержимого на модули и подразделы. Они должны быть расположены соответствующим образом, чтобы глаз читателя мог понять содержание контента на странице.
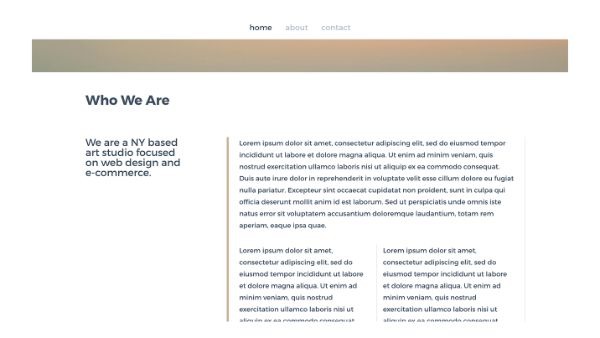
13. Поля

Использование фреймов в тексте позволяет читателю оставаться сосредоточенным на основной части содержания. Это также помогает выделить контент на фоне остальной части сайта.
14. Стили типографики

Лучше всего читается текст на простом черно-белом фоне. Однако вы можете экспериментировать, если на читабельность текста не влияют определенные размеры экрана.
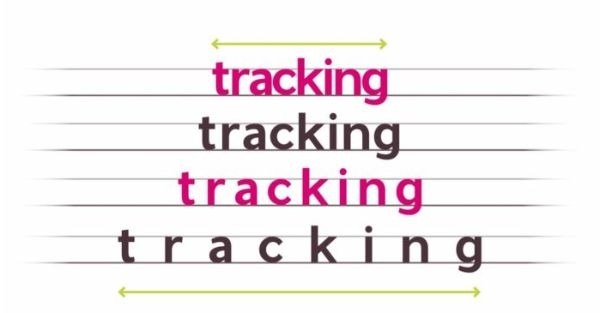
15. Необычное текстовое представление

Контент, написанный одним стилем шрифта, может показаться однообразным. Добавление других стилей шрифта в некоторые области контента может сделать его более привлекательным для читателей.
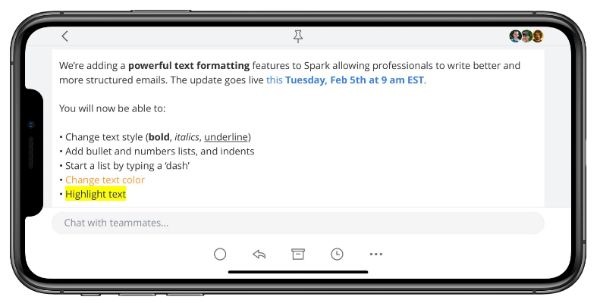
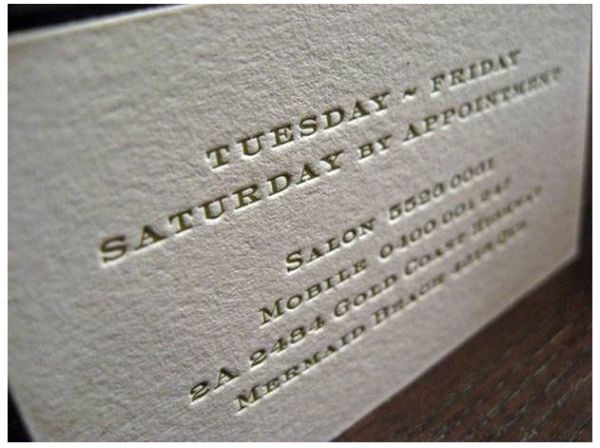
16. Использование тиснения

Рельефы используются для придания глубины содержанию. Они помогают адаптировать содержание контента. Например, отрывки из произведений известных авторов можно выделить в этом стиле, чтобы подчеркнуть их важность и привлечь внимание читателя.
17. Стиль фона

Хороший фон улучшает читаемость дизайна сайта. Фон не должен быть слишком ярким. В противном случае пользователям приходится подбираться к контенту, чтобы прочитать его.
Фоны должны иметь характерный, мягкий тон, облегчающий чтение текста. Текстурированные фоны также можно использовать со светлым тоном. Таким образом, следует определить оттенок фона и цвет шрифта, чтобы сохранить контраст между ними.
18. Стилизация гиперссылок

В длинных статьях ссылки часто путают с содержанием статьи. Поэтому они также должны быть стилизованы. Если гиперссылка находится в середине содержания, она должна быть написана крупно или горизонтально.
Однако если гиперссылка находится в отдельном тексте, можно использовать стилизованный шрифт. Цвет шрифта гиперссылки также можно настроить в зависимости от ее статуса. Например, если ссылка еще не была нажата, она выделена красным шрифтом; если она была посещена, она выделена фиолетовым или темно-серым цветом.
Не имеет значения, насколько хорошо написан или оптимизирован контент, если текст нечитаем.